blogger မွာ gadget ကို ပင္မစာမ်က္ႏွာမွာပဲေပၚေအာင္ဘယ္လိုလုပ္မလဲ
ကၽြန္ေတာ္ဒီနည္းကိုရွာေနတာ 2 နွစ္ရွိပါၿပီအခုကၽြန္ေတာ္ဆိုဒ္ရဲ့
ပင္မစာမ်က္ႏွာမွာdesign လွလွေလးေတြဆင္လို႔ရၿပီေနာ္အခုေတာ့
recent post ကိုပဲလုပ္ထားပါတယ္
ကဲဘယ္လိုလုပ္မလဲဖတ္ၾကည့္လိုက္ရေအာင္
ေရးရာတာၾကာတာမို႔လို႔ english လိုနဲ႔ပဲဖတ္လိုက္ၾကပါခင္ဗ်ား

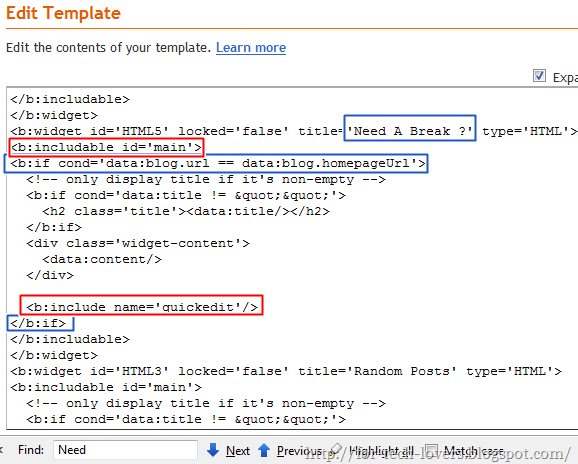
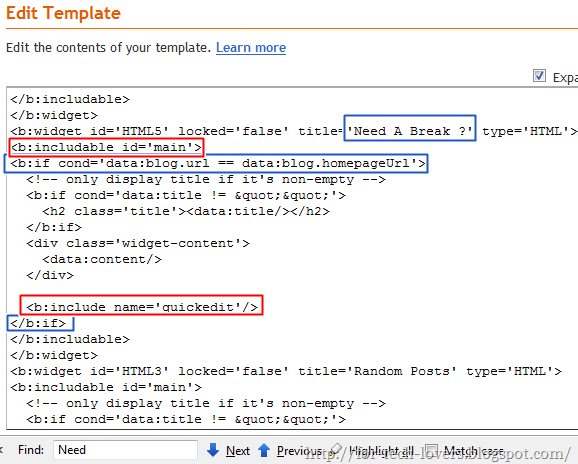
Let Me Explain This Screen Shot !
ပင္မစာမ်က္ႏွာမွာdesign လွလွေလးေတြဆင္လို႔ရၿပီေနာ္အခုေတာ့
recent post ကိုပဲလုပ္ထားပါတယ္
ကဲဘယ္လိုလုပ္မလဲဖတ္ၾကည့္လိုက္ရေအာင္
ေရးရာတာၾကာတာမို႔လို႔ english လိုနဲ႔ပဲဖတ္လိုက္ၾကပါခင္ဗ်ား
- At first, add a gadget to your blog in normal way. That means by going Dashboard >> Design >> Page Elements >> Add a Gadget
- After adding a gadget you have to go Dashboard >> Design >> Edit HTML
- Then click or tick on Expand Widget Templates. important!
- Press Ctrl+F to open the find box
- Find the gadget name. Just think, you want to show a gadget on only your blog home page which was named by Need A Break ? . So, find out the text “Need A Break ? ” in Edit HTML
(“Need A Break ? ” is the name of my music player gadget which I show on only my demo blog homepage) - Look, I have found my gadget name Need A Break ? in my Edit HTML . So, find yours !

Let Me Explain This Screen Shot !
- Need A Break ? in blue border : is the gadget name of my blog.
- <b:includable id='main'> in red border : you also have the line of codes. I have put the code in a red border because under this line you have to put something.
- <b:if cond='data:blog.url == data:blog.homepageUrl'> in blue border : you don’t have the code. And it’s the main code for showing gadget on only homepage. So, put it under <b:includable id='main'>
- Now look at the last marked line on the screen shot above. That means, </b:if>
- You have to put this code under <b:include name='quickedit'/>


Comments
Post a Comment